Category: Canvas
-

Trigger an action from a chart
With Canvas you can customize the chart behavior, for example you can trigger an action when clicking on a bar chart.An example has been setup in the Visualisations sample page showcasing how you can modify the options, and, for this example, be able to grab the data attached to the bar element that was clicked…
-

Create a simple table
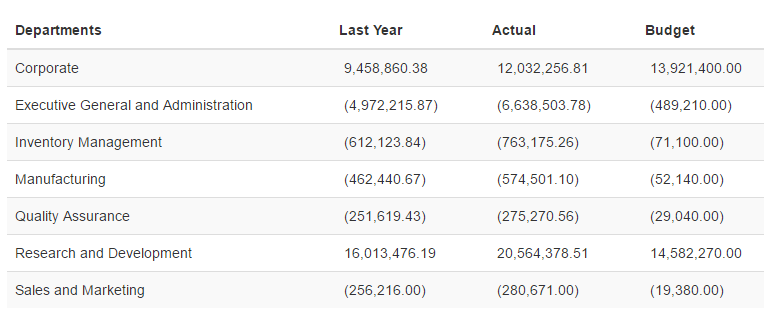
The objective is to create the following table, one column with the departments and the second will be Actual values:
-

Create a table with dynamic columns
The objective is to create a table with rows and columns driven by a subset. By having your table driven by subsets, you will be able to manage your report from TM1, any changes made on the subsets in TM1 will be reflected automatically into the Canvas report.
-

How to use ng-repeat with TM1
ng-repeat is an Angular JS directives, it loop over a template for each item in a collection. For more general information about ng-repeat, you can check the Angular Help section.
-

Retrieve a list of elements from a subset
The objective is to create and then to show in your Canvas a list of elements from TM1 that you can use for your reports. Below is a simple table that you will be able to create after going through this tutorial:
-

SMTP (Email) Settings
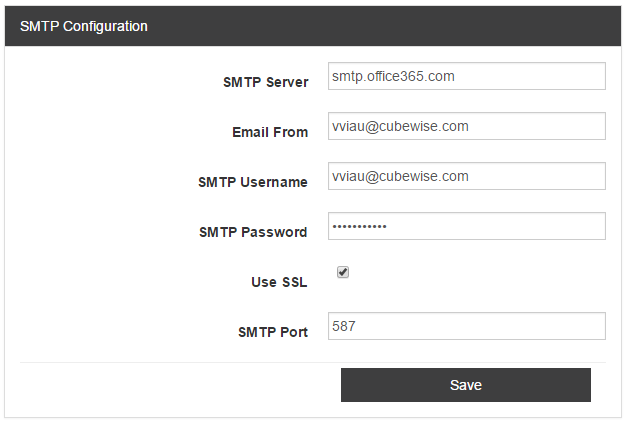
Canvas allows you to send email alerts, to do this it needs to access an SMTP server. For most corporate networks the SMTP server will accept any email send requests from servers in the same network. You need to provide Canvas the following information as a minimum: You update the SMTP settings in Canvas in…
-

Server Memory Management
The Java application server (cwas.exe) which runs in the background has a default memory allocation of 1024 MB.
-

Update admin console password
Each Canvas application has its own admin console. You can access the admin console via the following URL:
-

Parameters in the instances.json file
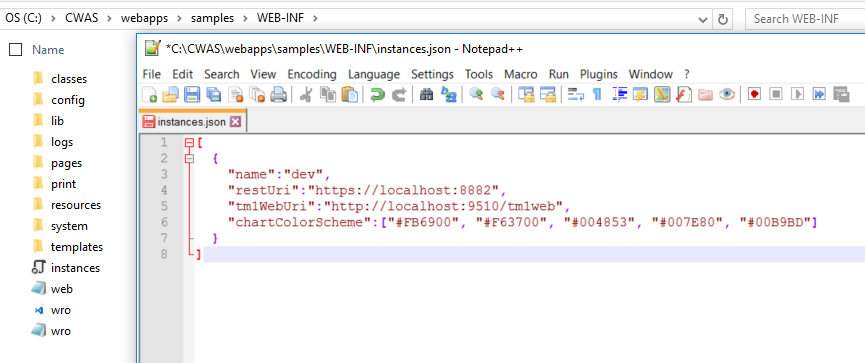
To link a Canvas application to a TM1 instance, you will have to update the instances.json file. Each Canvas application has its own WEB-INFinstances.json file. For the samples application, the instances.json file is located in the following folder C:CWASwebappssamplesWEB-INF:
-

How to add Canvas extensions to Visual Studio Code
You can use any text editors to update a HTML page but we recommend to use Visual Studio Code. We have created two Visual Studio extensions which will help you to use Canvas: